サイトマップとは端的に言うと
[aside] サイト内のページリンクをまとめたページ[/aside]
このサイトマップを作っておくと「検索エンジン」はもちろん「検索ユーザー」にも、このサイトにはどのようなページがあるのかを伝えやすいです
また、新しく公開する記事がインデックスされる速度や検索エンジンのクローラーの回遊性にも関わってきます
このサイトマップをしっかりと作成しておくことで
[aside type=”boader”]- 検索エンジンに認識されるスピード
- 検索した時に表示されるスピード
- 検索順位の安定するスピード
といった事柄が、有利に運んでいきます
折角記事を公開しても検索エンジンに認識されなければ検索結果には表示されませんからね
そこでこの記事ではサイトマップの作り方を紹介していきます
サイトマップとは
サイトマップとは、サイトにどのようなコンテンツがあるのかを一覧でまとめられたページのことです
このサイトマップを作成しておくことでユーザーが目的のページを見つけやすくなったり、検索エンジンがサイト内のページを認識しやすくなるのでサイトマップのページは作っておく必要があります
そしてサイトマップには2種類あります
[aside type=”boader”]- XMLサイトマップ
- HTMLサイトマップ
「検索エンジン」にサイト内の記事コンテンツを通知して認識させる
「ユーザー」にどのようなコンテンツがあるのかを伝えるページで利便性の向上に繋がる
XMLサイトマップは専ら「検索エンジン」用のためのもので、「ユーザー」が目にする方がHTMLサイトマップになります
XMLサイトマップ
WordPressでブログ運営をしていく際にはSEO対策プラグインをインストールすることになります
よくおすすめされているのが
[aside type=”boader”]- All in One SEO
- Yoast SEO
のどちらかではないでしょうか?
「Yoast SEO」をインストールすると、機能の1つにXMLサイトマップを作成してくれるものがあります
なので他のブログなどで紹介されているような「XMLサイトマップを作成するプラグインを余計に使う必要がありません」
[voice icon=”https://blogkouryaku.com/wp-content/uploads/2020/02/pictogram-presentation01.png” type=”l”] ここでは「Yoast SEO」をSEO対策プラグインとして利用していく前提で話を進めていきます[/voice]
プラグイン「Yoast SEO」をメニュー「プラグイン」から「新規追加」で検索し、インストールします
無事インストールが終わればXMLサイトマップも自動的に作成してくれます!
簡単にもほどがありますねw
一応ちゃんと生成されているか確認はしておきましょう
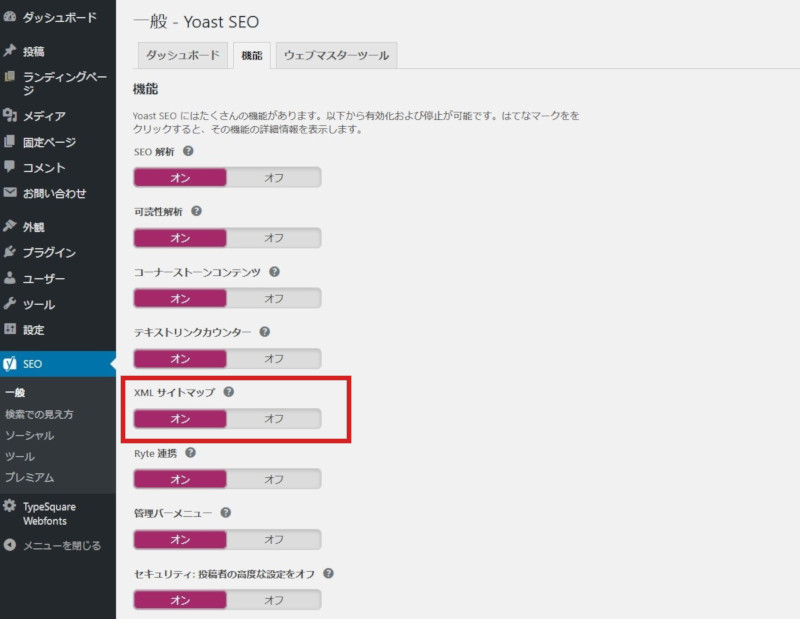
左メニューの「SEO」から「一般」をクリック
そうしたら「機能」というタブを選択すると、どの機能がオンになっているのかが確認できます
その中にある「XMLサイトマップ」もオンになっていれば問題ありません

「XMLサイトマップ」の右にある「?」マークをクリックすると、「XMLサイトマップを表示」が出現します
ここから生成されているページを確認しにいけるので簡単ですね!

Googleにより早くXMLサイトマップを見つけてもらうためには「Search Console」から追加するだけ
Google Search Consoleに移動したらメニューの「サイトマップ」をクリック
そして、新しいサイトマップの追加の項目に先ほど作成されたXMLサイトマップのURLを貼り付けます

送信が成功すれば下の「送信されたサイトマップ」に成功したことが表示されます
これでXMLサイトマップに関する作業は終わりです
HTMLサイトマップ
次に「ユーザー」のために準備するサイトマップですが、これはプラグインをインストールすればいいだけ
いくつも選択肢がありますが、このサイトで使用しているプラグインは「WP Sitemap Page」になります
ダッシュボードの左にあるメニューより「プラグイン」の「新規追加」を選択
そうしたら「WP Sitemap Page」でサーチします

インストールが完了したら忘れずに「有効化」もしておきましょう
そして肝心の使い方ですが、非常に簡単
「新規固定ページ」で新しい固定ページに下記を記入するだけ
[wp_sitemap_page only="post"]
「only=”post”」で投稿記事のみをサイトマップに表示されるように指示してあります
わざわざ固定ページを載せておく必要もありませんからね
これで「ユーザー」が確認できるサイトマップを作成することができます
まとめ
サイトマップと一言にいっても「XML」と「HTML」の2種類あるので注意しましょう
「XML」は検索エンジン用
そして
「HTML」はユーザー用
この2つを作成しておくことで検索エンジンに認識される速度、表示されるスピード、検索順位の安定するスピードなどが違ってくる上にユーザーにとっても読みたい記事を探しやすくなるのでしっかりと作成しておきましょう
どちらも一度設定してしまえばいいだけなので、最初の方にパパっとやってしまっておいた方が気も楽です
[aside type=”boader”]合わせて読みたい[kanren postid=33] [/aside]