ブログで記事を書いていく時に、より読者に理解してもらいやすくするためにも、記事自体を読みやすくするためにも、画像を利用していくことは多々あります
ただ、画像をしっかりと「圧縮」や「リサイズ」しなければ特定の記事を表示させるまでに時間がかかるようになってしまいます
こうなってくるとサイトが重たくなり、「サイトが重い」という理由で肝心のコンテンツを見る事なく離脱してしまう読者も増えてきます
サイトが重くなる原因の1つに「画像サイズ容量」が挙げられます
この容量を抑えることでサイトの表示スピードをできるだけ速くしていく、ということになります
よく他のブログでは
[aside type=”boader”]- リサイズに「BULK RESIZE」
- 圧縮には「TinyPNG」
を薦めていますが、多くの画像を使って記事を書く事を考えると効率が非常に悪いです
オンライン上でできるとはいえ
[aside type=”boader”]と無駄が多いですよね
また、何らかの理由でこれらのサービスが上手く利用できない時は似たようなサービスを提供しているサイトを探す旅に出かけないといけません
であるならば最初からオフライン状態でも使える無料のソフトを使って、一連の流れでリサイズと圧縮ができた方がより快適にブログを運営していくことができます
今回この記事では無料で使えるソフトウェア「GIMP」を紹介していきます
GIMPとは
[box class=”green_box”] GIMPは画像の編集や加工ができるソフトウェアです[/box]
「GIMP」はフリーソフトウェアなので無料でダウンロードすることができます
このソフトウェアをパソコンにインストールしておけば好きな時に画像を編集や加工ができるようになるので非常に便利です
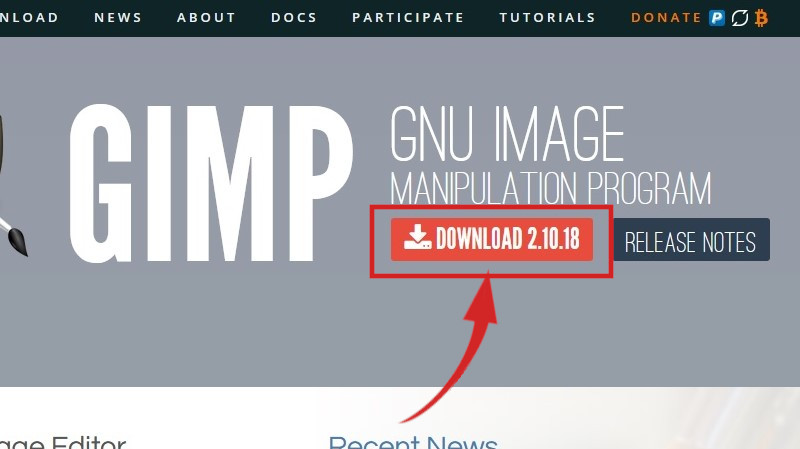
早速GIMPのホームページからソフトをダウンロードしましょう
最初のページから最新のソフトをインストールできます

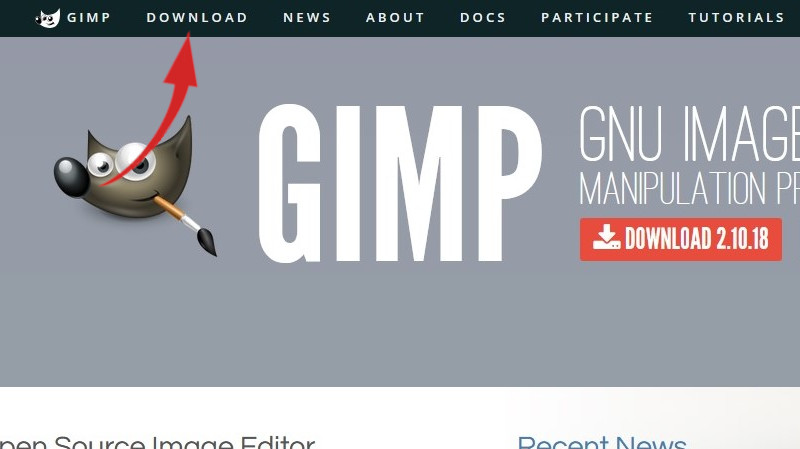
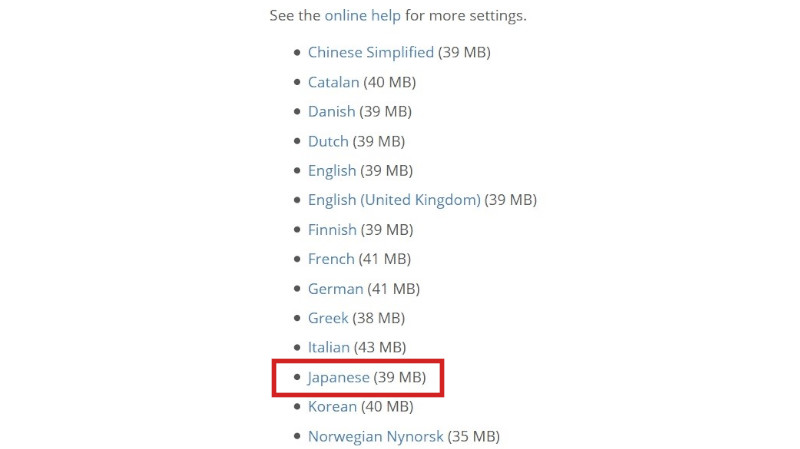
もし日本語版のマニュアルを見たい方は「DOWNLOAD」をクリック

移行したページの「Japanese」からダウンロードすることができます

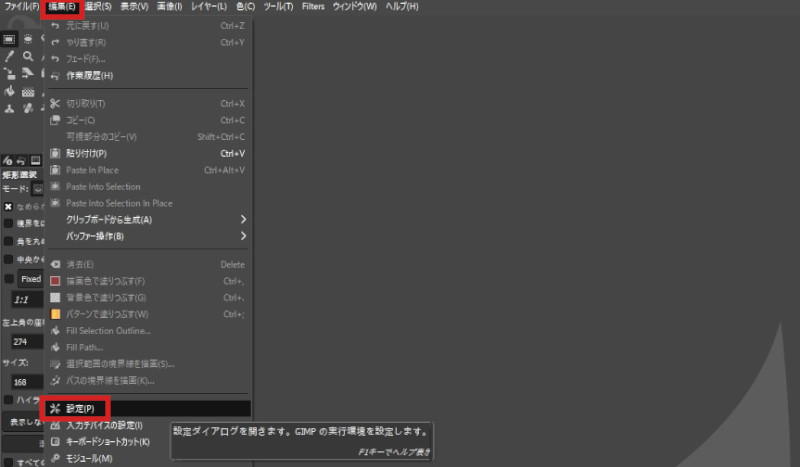
無事ソフトをインストールできたけど他の言語になっていて日本語に変更したい場合は
[aside type=”boader”]- 編集(上部メニューの左から2番目
- 設定
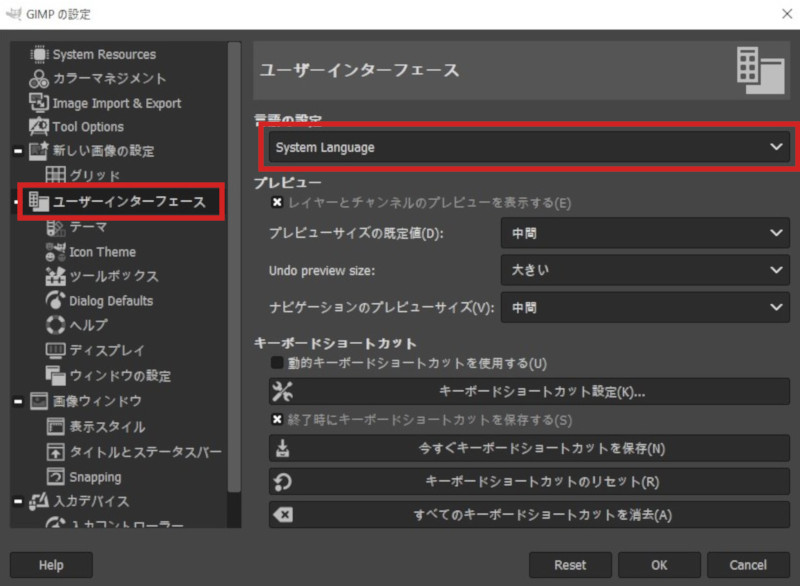
- ユーザーインターフェース
- 言語の設定


という流れで「言語の変更」が可能です
画像のリサイズ

それでは実際に画像のサイズを変えていきましょう
画像のサイズを変えるということは「縦・横の拡大もしくは縮小」のことを指します
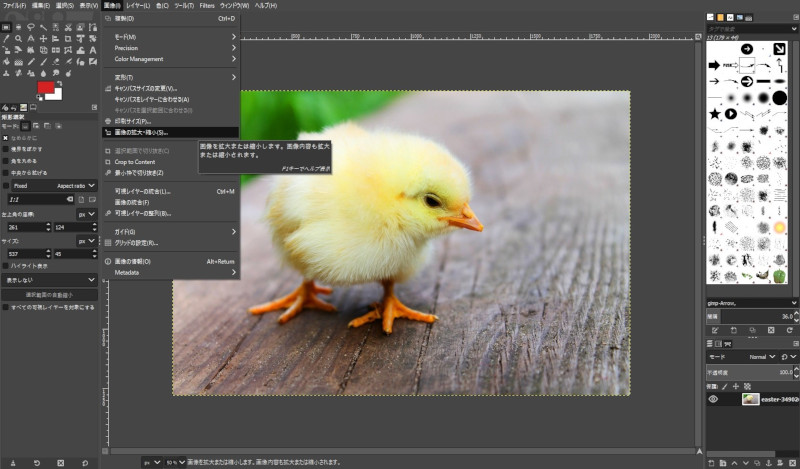
サイズを変えたい画像をGIMPにもっていき、上部バーの「画像」から「画像の拡大・縮小」を選択

そうすると新しくウィンドウがポップアップします

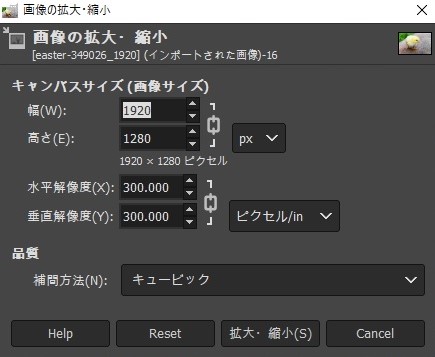
例として使用しているこの「ひよこの画像」のサイズは「幅(W): 1920 高さ(E): 1280」となっていますね
この幅と高さの部分に任意の数字を入れてサイズを変更します
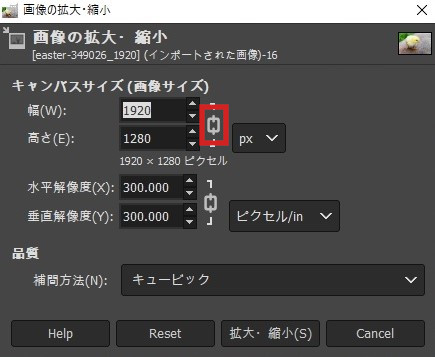
デフォルト状態では幅と高さの「比率」が固定されているので、もし仮にこの比率を無視して好きな幅と高さの値を入力したい場合は右に表示されているチェーンをクリックします

これで比率を無視して好きな値を入力していけます
画像の圧縮
画像のサイズを変更して、加工もした
後は編集したその画像を出力するだけ
GIMPでは出力をする時に圧縮することができるので、いちいちあっちこっち移動する必要が一切ありません
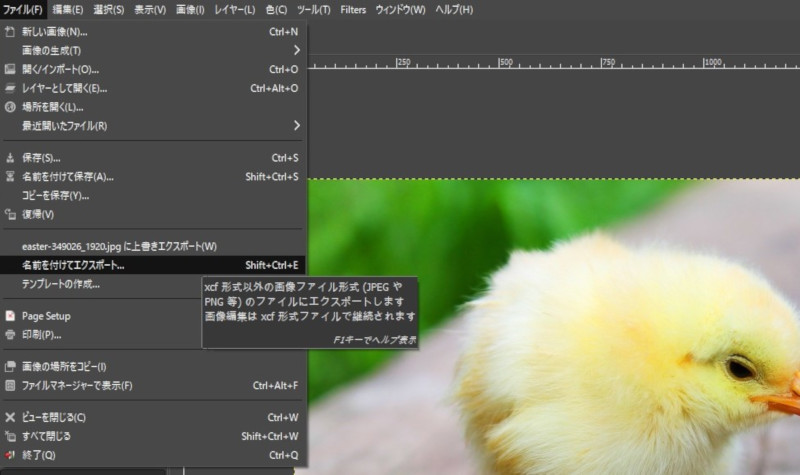
出力をするには上部バーの「ファイル」から「名前をつけてエクスポート」をクリック

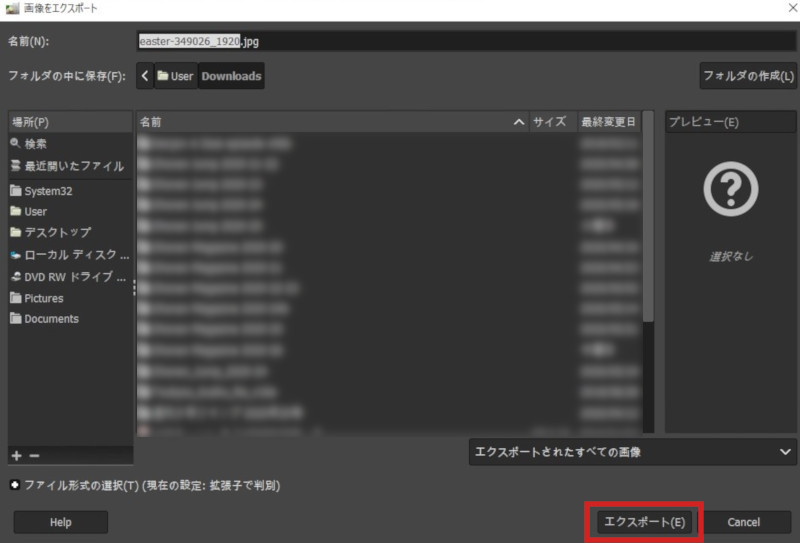
新しくポップアップしたウィンドウでは保存する画像の名前や保存先を指定します
保存名と保存先を決めたら「エクスポート」をクリック

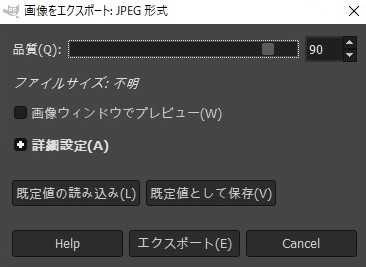
そうするとさらに新しくウィンドウが出現します

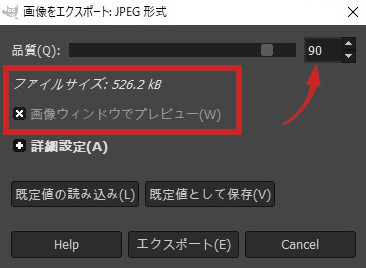
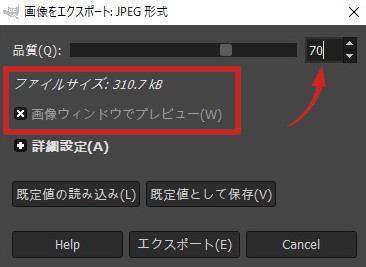
GIMPではこの「品質」の値を変えることで圧縮することが可能になっています
またこのウィンドウで出力をした時の画像の容量を知る事ができます
初期状態ではファイルサイズが不明となっていますが、「画像ウィンドウでプレビュー」にチェックを入れると指定した品質の時のファイルサイズを表示してくれます
例としてリサイズをしない「ひよこの画像」をそのまま出力しようとした時
- 品質「90」→ファイルサイズ「526.2kB」
- 品質「70」→ファイルサイズ「310.7kB」
となります
後は、品質とファイルサイズをどの程度にしたいかの問題になるので各々納得できるところを探してみましょう
まとめ
フリーのソフトウェア「GIMP」を使えばオフラインの状態で好きなだけ画像の編集・加工をしつつ「リサイズ」と「圧縮」も一連の流れでできてしまいます
1つのソフトで全てが完結するので、わざわざあっちのサイトやこっちのサイトに移動してアップロードとダウンロードを無駄に繰り返す必要は一切ありません
もちろん「文字入れ」などの加工もできるので、「GIMP」があれば画像に関することはだいたい解決できてしまうくらいです
[aside type=”boader”]合わせて読みたい[kanren postid=33] [/aside]