WordPressインストール後にやっておくべき設定は6つあります。
肝心の「WordPressのインストール方法」は下記の記事↓を参照してください
[aside type=”boader”]合わせて読みたい[kanren postid=75] [/aside]
さてさて、Wordpressインストール後に行う設定も上から順にやっていれば終盤に入ってきました
基本的にはどれも冷静に落ち着いて1つ1つ見ていけば難しい事は書いてないので慌てずに設定していきましょう
それでは今回は「メディア設定」について解説していきます。
メディア設定

画像サイズ
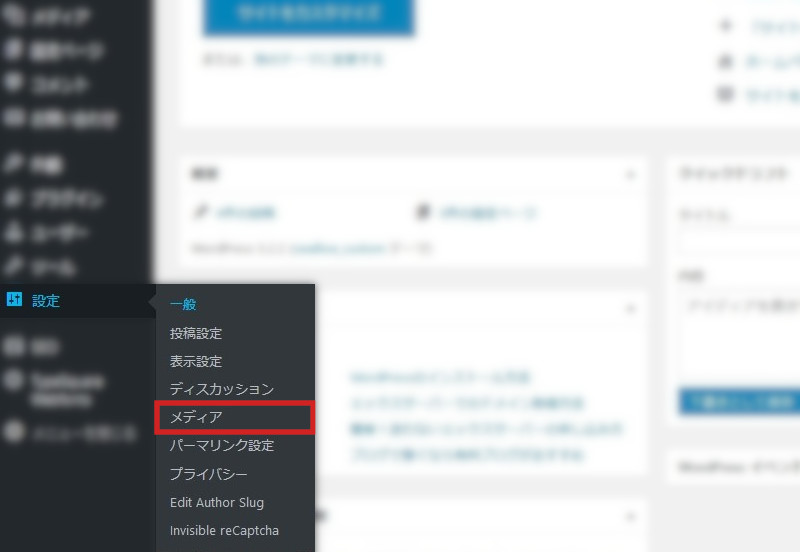
ではさっそく管理画面の左メニューにある「設定」から「メディア」をクリック
このメディア設定の項目では、WordPressの投稿記事や固定ページ等に画像を表示する際に、その画像のサイズを指定していきます
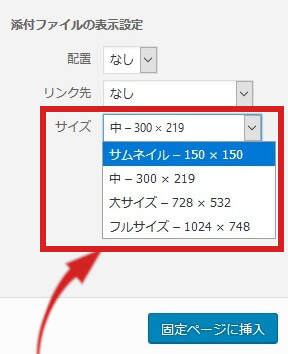
まず初めに「サムネイルのサイズ」「中サイズ」「大サイズ」の3種類のサイズ設定をします
WordPressに画像をアップロードすると、オリジナルとは別にこの3種類のサイズで画像が生成されます
それでは、ここで設定したものがどこで使われるか?
記事に設定したアイキャッチ画像をトップページの記事一覧やサイドバーでの投稿記事に、設定したサイズで表示させることができます
もちろん記事内に使われている画像もそうです
記事作成時に、「メディアの追加」の画面でここで設定したサイズを選ぶことが可能です。

メディアの追加画面で画像のサイズを変更しても変更前にアップロードした画像のサイズが変更される訳ではありません
[/aside]
デフォルトで設定されているそれぞれのサイズがあなたの用途にとって大きかったり、または小さかったりした場合は任意で好みのサイズに変更してください
[aside type=”warning”] 「サムネイルを実寸法にトリミングする」のチェックを外すと、自分でサイズを合わせないとうまく表示されない場合があります[/aside]
特にこだわりがなければチェックを入れておきましょう
ファイルアップロード
最後に「ファイルアップロード」についてですが、ここではアップロードしたファイルをどのように保存するかを選択します
もしここにチェックを入れておくと、文字通り年月に分けてファイルを作り保存されていきます
[aside type=”boader”] つまり、「uploads」→「年」→「月」という具合ですね[/aside]
ここはお好みで
[aside type=”warning”] ただし、この設定を途中で変更すると画像がどこにあるのかわからなくなる場合がありますので、最初にちゃんと決めてしまってから設定しましょう[/aside]
まとめ
全ての変更を確認したらしっかりと「変更を保存」をクリックしておきましょう
特にこだわりがなければここの項目はデフォルトの状態でもいいと思いますが、何を意味するか理解しておくに越したことはないと思います
「メディア設定」は僕のように特にこだわりのない人なら変更することもないのでとても簡単ですねw
[aside type=”boader”]合わせて読みたい[kanren postid=59] [kanren postid=33] [/aside]